When it comes to prototyping, it can be very tough to find the right tools very quickly. It can take a lot of time and effort for you to get the results you want, and the experience is more than interesting in the end because of it. But you have to wonder, how can prototyping tools help you and which are some of the best in the industry? Here you can find a good, creative list with some of the best ones on the market.
If you want to opt for high quality prototyping, then you always need to try out all the latest tools. New products are appearing on the market all the time, so finding the right ones can be quite helpful for you in the long term. Once you do that, you will find that the results can be more than ok.
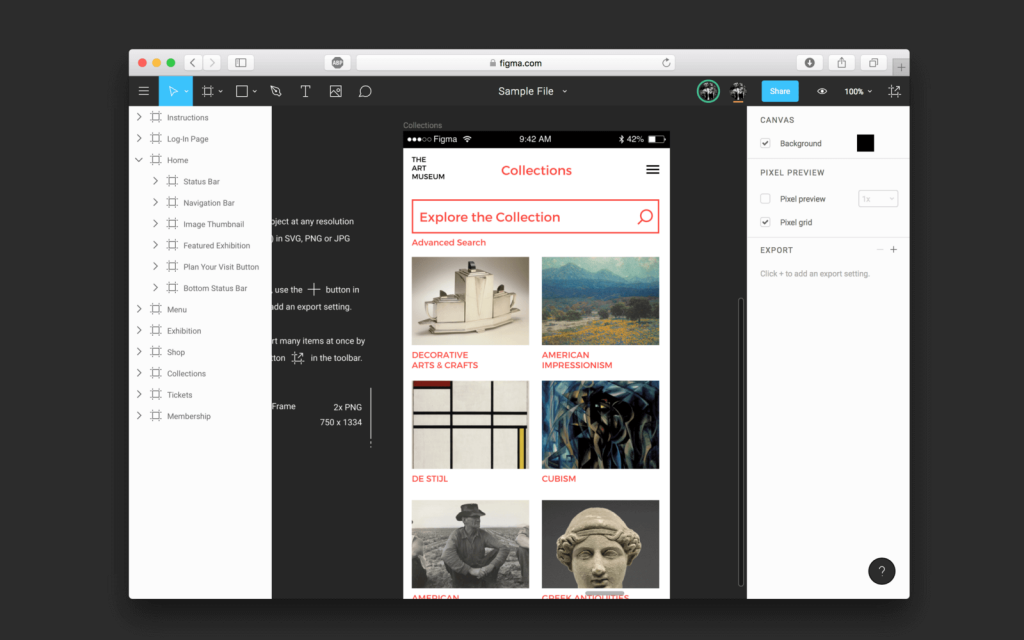
Figma
The reason why Figma is included in this list is because it allows you to design, prototype and get feedback in a single place. Not only that, but it’s available on most platforms without any hassle. You can create the prototype on the spot and you can easily use some nice features that you enjoy.
Since everything is browser based, you don’t have to worry about the inability to get the latest versions. You can also study the current prototype and compare it with the other ones that are already available. There’s a single source of truth for the design files and everything is performed visually. The results are great because of that, and it does go to show that the experience gets even better with help from this tool.
Their canvas also allows you to perform the process in a collaborative way. You will even be able to comment on the design in real time, which can make the entire experience a lot more rewarding and interesting than expected.
Pros:
- Collaborative prototyping
- You can connect with your team and make changes on the spot
- Free for 3 projects
- Easy to use interface.
Cons:
- No downloads, no control on what version you can use
- Saves are performed automatically, you may lose some changes at times
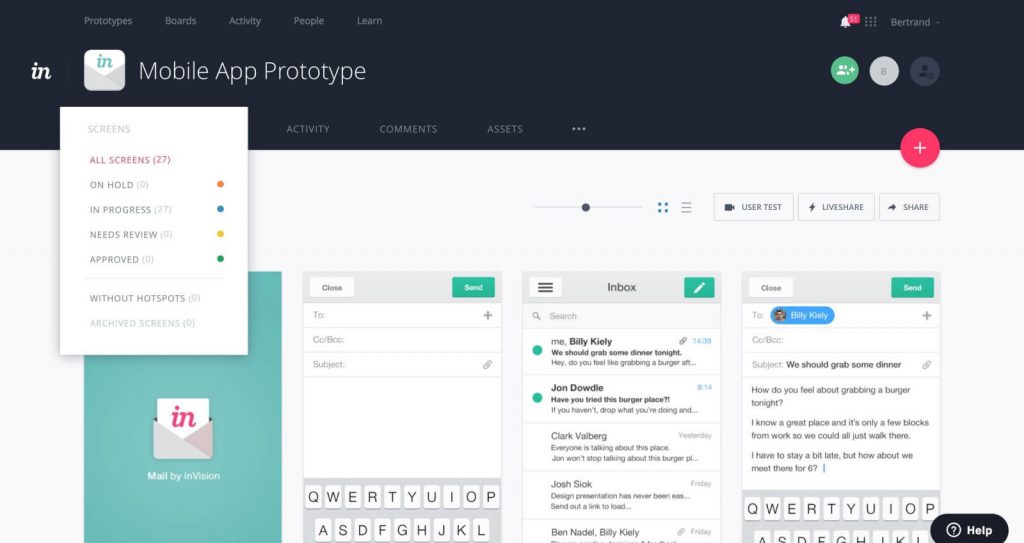
Invision
 Maybe the best thing about the Invision app is that it allows you to create great designs fast and with a tremendous focus on convenience. The value can be more than ok, and the outcome will be extremely interesting because of it.
Maybe the best thing about the Invision app is that it allows you to create great designs fast and with a tremendous focus on convenience. The value can be more than ok, and the outcome will be extremely interesting because of it.
Thanks to this platform, you can perform quick prototyping very fast and you can easily show him a working prototype without spending a lot of time on it. This is great for freelance UI and UX designers that want to create a good reputation in the online world. There are numerous features and possibilities to be had in here, but the experience on its own can be quite interesting.
They also added Slack integration, embeddable prototypes, automatic syncing and other great features. All of these things tend to shine a lot and the overall experience can be quite interesting as a whole!
Pros:
- JIRA and Slack integration
- Embeddable prototypes
- Project management features
- Automatic syncing
- Version history
Cons:
- It’s not as comprehensive as other tools
- A bit challenging to learn at first
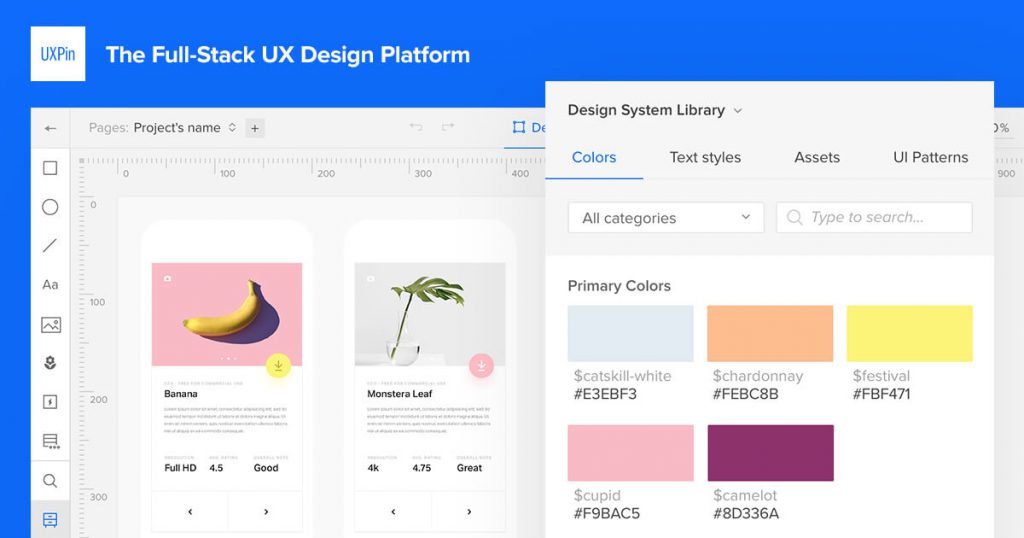
UXPin

UXPin may not have the best interface on the market, but it shines because it delivers the features you want and you can use them however you see fit. This is a great tool for people that just want to drag and drop to the prototype. It’s also full of libraries that you can easily use to make the designs stand out. This means you can easily use your assets to create wireframes and prototypes with little to no effort.
You can use UXPin for both mobile and desktop prototyping. The experience gets to be very good because of it, and the value can indeed be quite amazing due to that reason alone. It will certainly work help you add numerous elements to each interaction, and they even have an eye dropper tool. This makes using the app very convenient and simple, exactly what you may need. The developers also added more than 80 free icons here, all of which can be used on mobile and web alike!
Pros:
- More than 1000 elements to choose from
- Sketch and Photoshop plugins
- 80+ icons
- Add unlimited elements
Cons:
- It doesn’t have an intuitive interface
- Takes a while to get used to
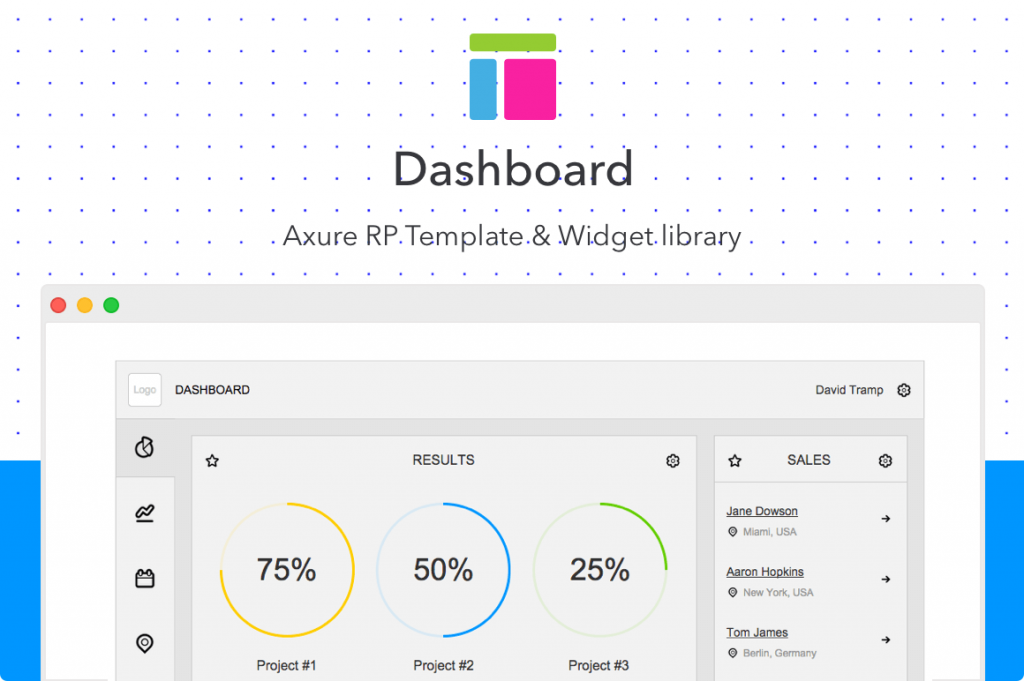
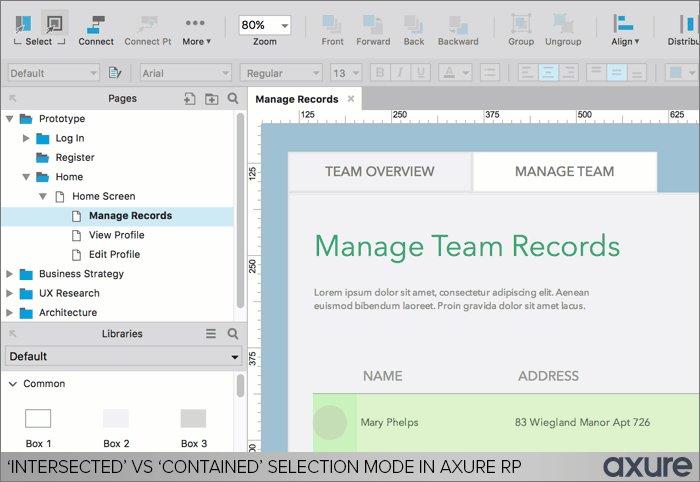
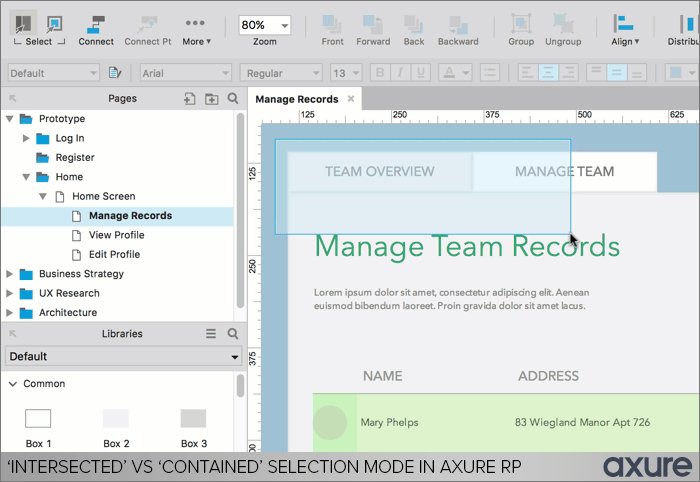
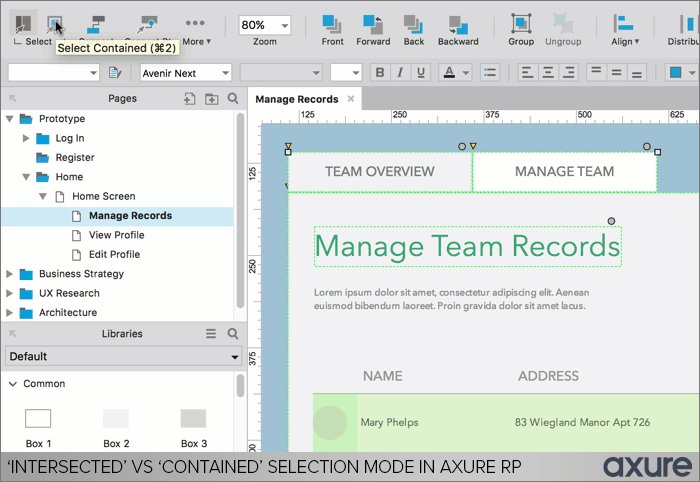
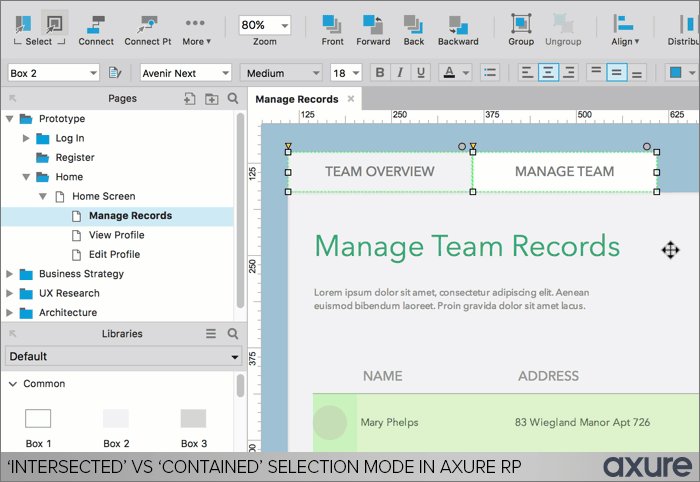
Axure

Why would you use Axure? The primary benefit that you can get from this tool is that it’s very complex and easy to customize. You are free to make the prototype in any way you want, as there are a plethora of options for you to choose from. This really gets to make the process very convenient and the value on its own can indeed shine a loo in the long term.
Unlike other tools, Axure is a full lifecycle development tool. It’s not focused solely on prototyping, it also enables you to annotate diagramming functions. You can even use this for implementing your ideas, and the outcome can be more than ok.

While some similar tools can be rather limited, Axure does a very good job at offering you the ability to create prototypes and even opt for various test cases. All of these are data driven, and they will make it easy for you to create the prototype that you may want. It works great, and it delivers a tremendous value for your money if you choose to use it. The prototypes created here are very good because they resemble real life scenarios. That’s very helpful and it does bring in front the sense of convenience that you may need.
Pros:
- Support for conditional flows and dynamic content
- Prototypes can be created via data driven interactions
- You can build a customer journey map
- Real time user collaboration
Cons:
- Not that easy to use for beginners
- Hard to customize
Concept.ly

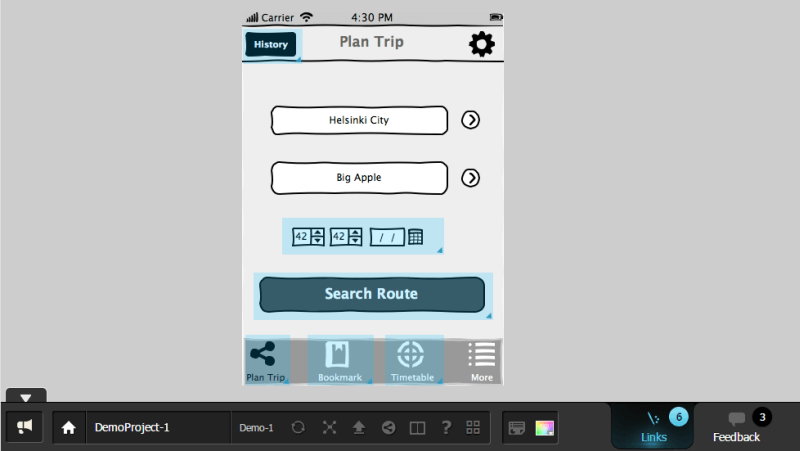
One of the things to note about Concept.ly is that it helps you turn the mockups into prototypes. While it’s not the most complex tool on the market, it is the most convenient one and that does matter quite a bit because of it. If you are the type of UX or UI designer that likes to test new ideas all the time, this can be right for you. Another thing to note here is that you can compare different design versions on the same screen. The convenience is great and the value can be more than ok, so you need to take that into consideration.
However you do need to understand that you can’t create the screens on their own. You have to use a mockup tool to create those screens and then you can transform them into a prototype. The process is very convenient and it does tend to work very well most of the time. You need to import everything within the tool for the process to work.
Pros:
- You are free to interlink images
- Creating hotspots is easy
- Lots of feedback options
- Side by side comparison
Cons:
- You can’t create the screens, you have to import them
- Loading times can be a bit long depending on the file
Webflow

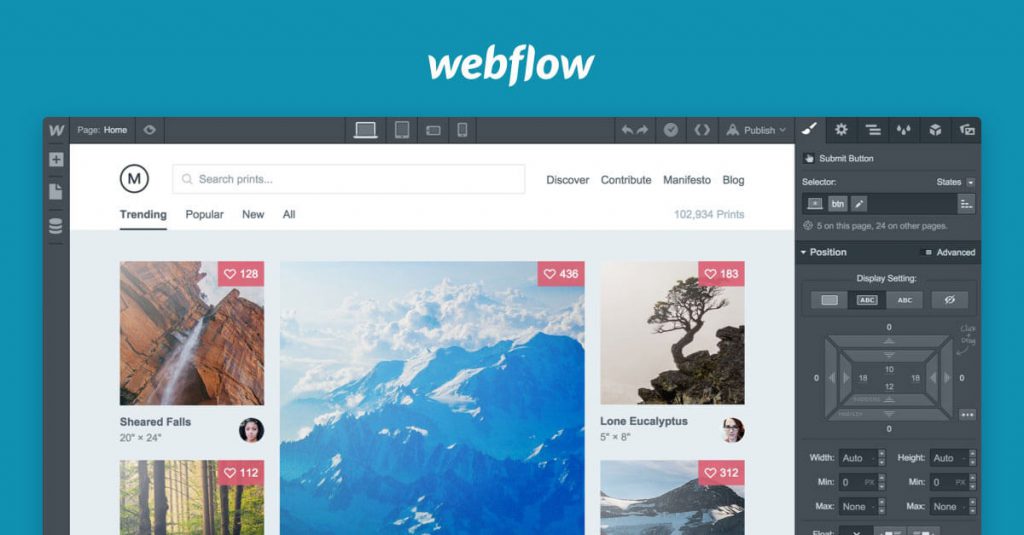
People like to use Webflow because it’s a comprehensive and very easy to use platform. Its focus is on designing, testing, prototyping and launching websites. But the best part here is that you also get CMS and hosting functionality too.
Basically, you can see Webflow as sandbox and that can make the entire experience a lot more interesting because of it. That works to your own advantage, and in the end the project can become more interesting.
You can also export the generated code outside this tool. If you want, you can feel free to use it in any project. Not having a limitation like this is great, and it does go to show the tremendous value that you can receive from such an approach. They also added the means to create animations and interactive elements. These can be created without adding a lot of code, something that’s extremely important.
Pros:
- Export generated code
- You can design hundreds of pages at once
- Great landing page functionality
- Outstanding visual interface
- Create animations and interactive elements without writing code.
Cons:
- Too complex and not that easy to comprehend.
- It does lack some advanced features that other tools have.
Mockup.io

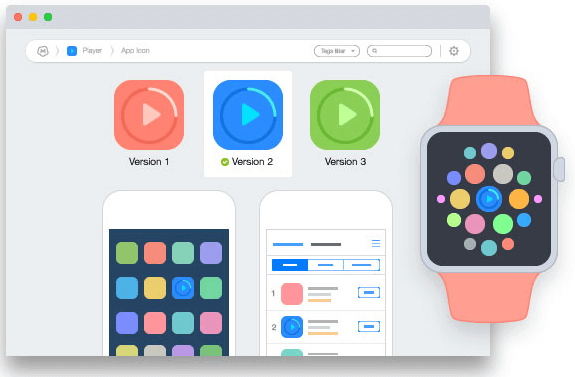
The thing that makes Mockup.io great is the fact that it seamlessly combines prototyping with a collaborative approach. It’s hard to design prototypes on your own, so the process is made to be a lot easier and convenient. And yes, it does work very well because of that reason alone.
Mockup.io can be used to create multiple prototypes and it can also offer you the means to share them with the team or clients to get feedback. Yes, feedback can be acquired in real time and you can work on it without a lot of effort.
Mockups can be created for wearables and mobile devices too. The file management system is very good here and you do have dedicated mobile apps if you need this as well. Mockup.io also has its own way of animating static prototypes if need be.
Pros:
- Create mockups for wearables and mobile devices
- Stellar file management system
- Mobile apps
- UI testing features
- Animation and GIF creation
Cons:
- It doesn’t create complex projects
- The interface seems limited
These are the best prototyping tools that you can use right now. If you want to take your prototyping experience to the next level, consider giving these great tools a shot. Check their pros and cons, identify what you need and then try them out. You will like the results for sure!