App design can be a bit of a daunting task, especially if you are a novice or working with a new designer. The terminology of the various stages of production tend to run together and to be used interchangeable. For businesses, it is quintessential that you know what each stage entails to know what to expect from your designer. Designers should comprehend wireframe, mockup and prototype to secure their professional reputation and to deliver what is required to the client. Here is what you need to know.
Wireframes
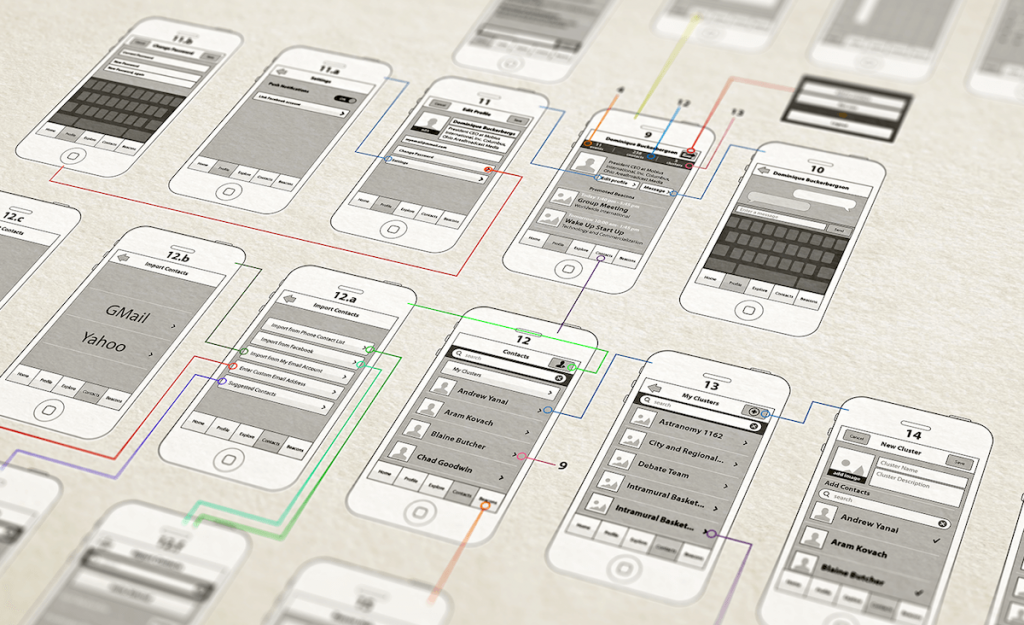
Most people, when they are in school, learn the structure of the outline. There is a main subject and then the variables are set forth to give the paper a form and order. There are really no details which are presented. You are simply setting down the ideas in a logical order so that you can formulate them later. Wireframing is a great deal like outlining. It is the very basic hull of the web or app design. This is where you get the layout and the order conceptualized. Note that this is the conceptualizing of the page and not the concreted form of the page. Simple boxes for graphics, placeholders for text, and squares for navigation may be used.

Note, some wireframes have various levels of detail. Some may only have the outline of a box with an X in it for images while others may have detailed descriptions of what will be in the designated area. While there are plenty of wireframing tools on the market Balsamiq is our favorite one.
Want to build your web/app prototype in 48 hours? Get a 15 minute free consulting session from KFG International!
Mock-Up
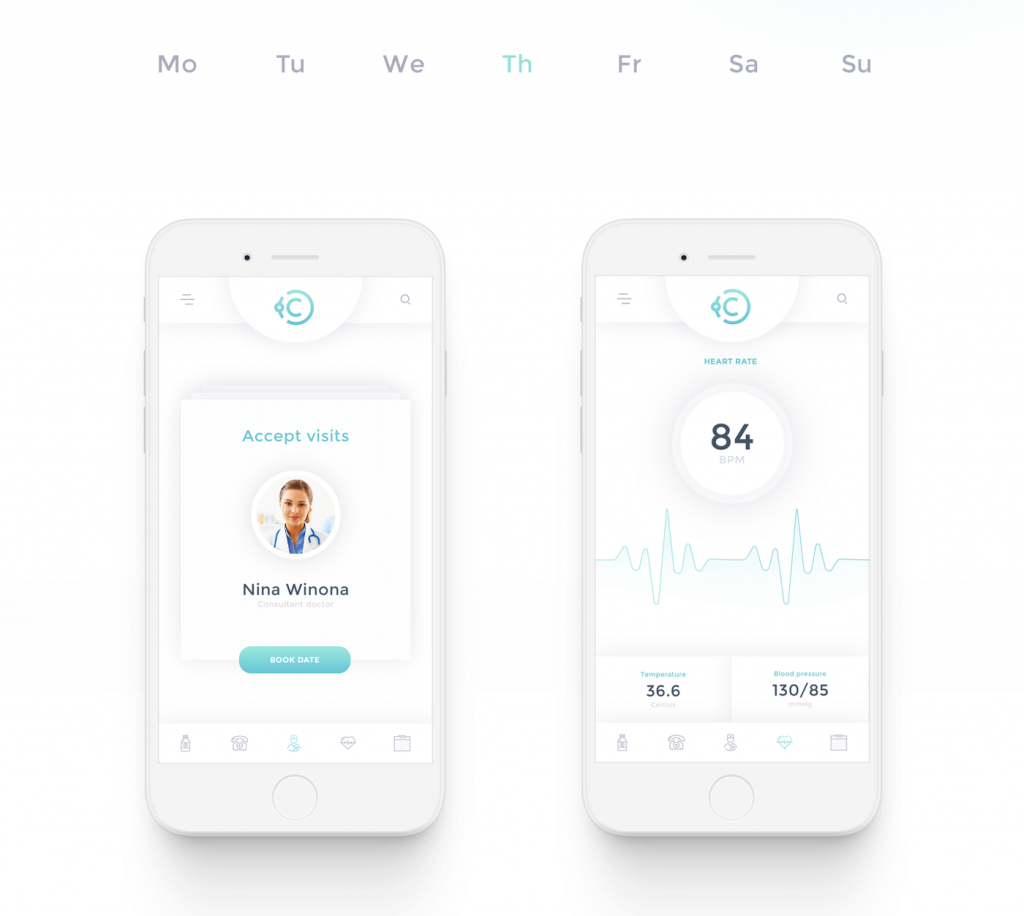
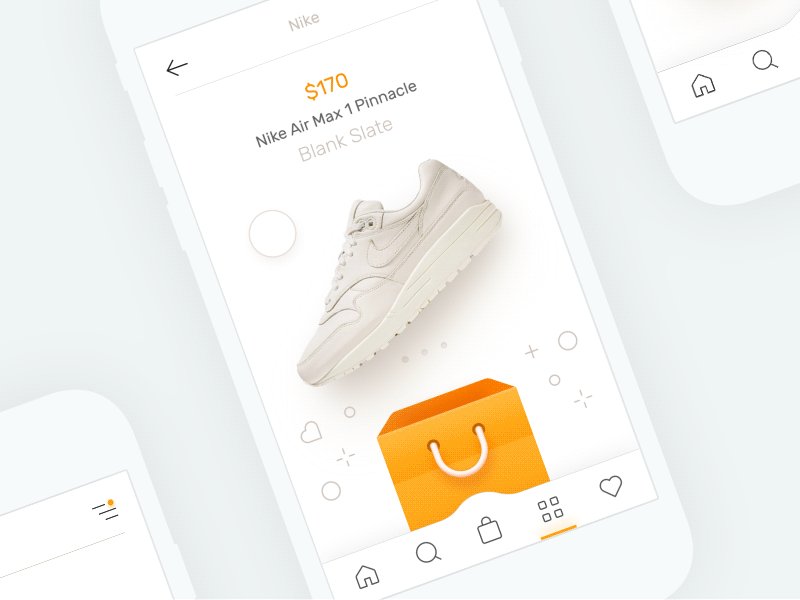
This is the second step for app designers. The mock-up a static representation of the app which will be used. Where the wireframe gives the layout of the app which will be designed, the mock-up gives the potential client the aesthetics and the visual details in their proper place. It is a polished image. Note that mock-ups are not interactive. This does not mean that you (or your client for that matter) should only see the first screen. Mock-ups should be laid out so that all the screens are seen, but in a storyboard type of fluency.
Designers should be careful not to use mock-up and prototype interchangeably. The two are completely different. Mock-ups are static images which convey how the product will appear after it is coded. It is not coded at the time, but will be. The prototype is the highest level of detail. You have the aesthetics and user interactivity. Mistakenly stating one for another not only raises the level of confusion for the client, but also may put unrealistic expectations on you, the designer, should the client expect more of the prototype delivery than the mock-up.Prototyping
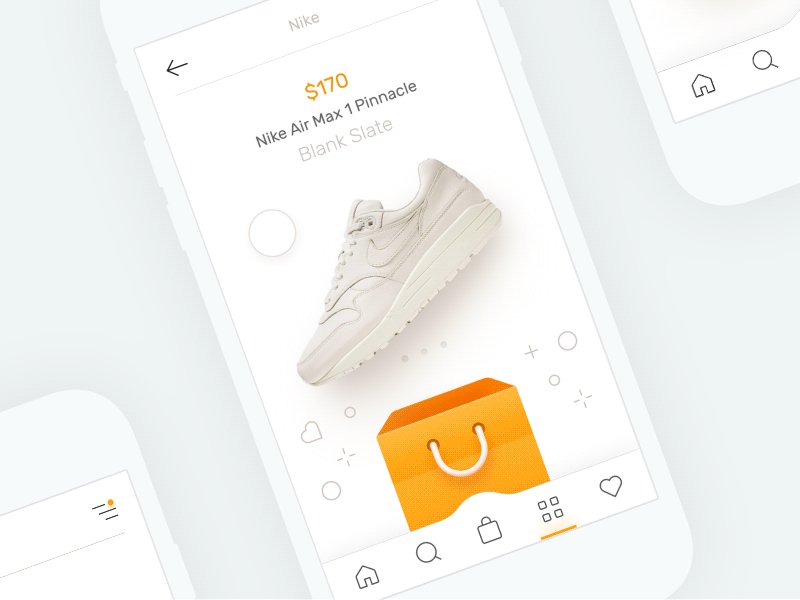
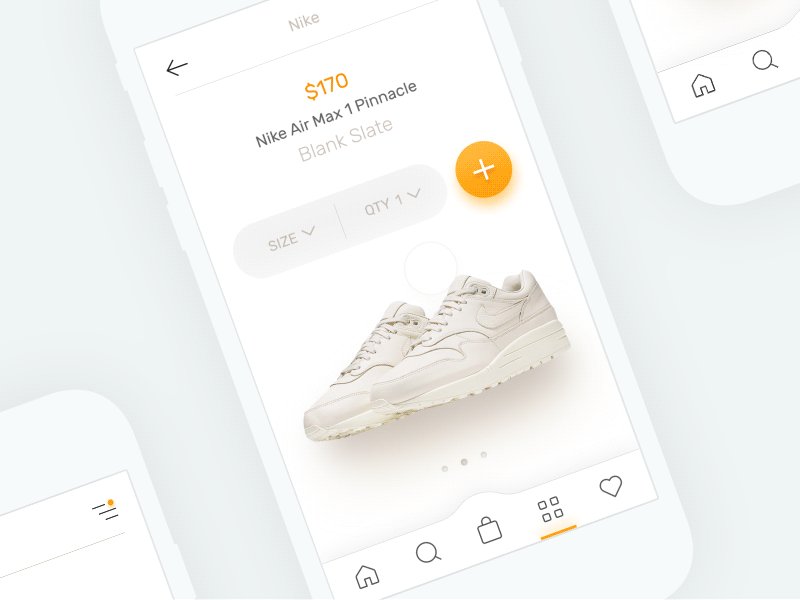
The main differentiation between the mockup and the prototype is User Interaction and Experience. Where the wireframe was a series of shapes and some generalized text and the mock up is detailed aesthetics, the prototype is as close to the design as you can get, minus a few tweaks to the code and layout. It is intended for the client to get a feel for the app. Testing and retesting of the site or the app is paramount to a good prototype. Because of the interaction variable of this step, designers will need to understand basic (and depending upon the complexity of the project sometimes extensive) knowledge of HTML, XHTML, CSS, Java, and PHP.
It is important for both clients and designers to understand that the prototype is not the finished product. However, prototyping is the last stage as it brings us clickable early version of a product which can be presented to users/partners/investors.
The prototype is to show the positives and the negatives of the design and functionality of the project. This means that it is typically not online. Hyperlinks may or may not work, a video may be linked but non-downloadable, etc. If live, prototypes may be loosely referred to as Alpha or Beta testing of the app or site. Again, it is not the finished product, but it should be as close as possible to it.Clients should keep in mind that the time allotment to prototyping is more extensive compared to mockup or prototype. Happily with KFG International you can get your prototype ready in 48 hours! Changes to an app or a web design prototype are not “quick fixes” but still takes much less effort than changes made with the MVP product.
Tools for the trade
As you can see, there are quite a few variables to consider when either building or purchasing a wireframe, prototype, or mock-up. Should you wish to create any of these layouts, you will need the proper software and knowledge to do so.
Wireframes, being the simplest and cheapest of the three options can be created using Balsamiq, Pencil and Paper or any computer program which allows for basic shapes and text. It is recommended that you use something a bit more sophisticated than the standard Paint program (preferably a program that has alignment tools).
Mock-ups require that you have the capability to edit images, graphics, to alter text, and create complex designs. The industry standard software for such is Sketch, Figma or Adobe products. Education wise, you will need to understand the basics of UI and UX so that you can have the best suggested layout.
Prototyping requires a whole different set of tools. Where you will need to have Photoshop, Illustrator, or a higher ended visual software program, you will also need to have the means of coding. Sketch, Axure, and InVision are a few of the programs that you could use. There are other programs out there as well, and you are encouraged to find something which meets your needs.
With any design or layout, the designer should test the wireframe, mock-up or prototype in various browsers. This does not mean that the site or the app needs to be live. Preview modes are generally available on software, and when they are not cloud previewing is available. Professionals are encouraged to test and view their wireframes, mock-ups and prototypes in various browsers to ensure usability and consistency.
Summary
While there are similarities between the three different terms, they are not interchangeable and so clients and buyers should understand the obligations and expectations placed upon the order. When making your site or app design, it is always beneficial to start at the ground level and work your way up to the more complex aspects. Start with a wireframe, then do a mock-up, and have a prototype made to have the best presentation of the future product or service.
Want to build your web/app prototype in 48 hours? Get a 15 minute free consulting session from KFG International!