Getting ideas down on paper and whiteboards is an important first step when creating a new product, or going through a redesign. Sketching ideas gives team members and other stakeholders an early visual for how a product is going to appear, but sketches have several limitations.
Even wireframes – the next stage after sketches – can’t capture dynamic elements, such as flow, interaction and animation. Product managers, designers and developers can’t walk stakeholders through the user-experience with static images, which is why clickable prototypes play such a valuable role in product development.
Firstly, I should clarify what a prototype is not.
A wireframe is not a clickable prototype. Neither is a visual mockup. Anything that is static is not a prototype. At the same time, a clickable prototype is not the final product. It won’t look like the final product; it won’t, for example, have high fidelity or look amazing.
Designing and developing a product is a complex iterative process, from conceptualisation to final delivery. None of this would be possible without user testing, especially if you are applying Lean principles. Consequently, you can’t apply effective testing without a version of the product that allows high degrees of interactivity, which is the purpose of clickable prototypes.
What is a clickable prototype?
Prototypes are product simulations, interactive mockups that can take users through the various features of the product. They don’t necessarily need to look great – since that would take more time – but they do need to test whether the flow, the user journey through the product is smooth, consistent and easy to navigate.
Not only are clickable prototypes invaluable from a testing and a UX perspective, but often discoveries that influence the product development and features emerge as a result of early-stage prototype user experiences.

Although wireframes can’t replicate the journey a user takes through a product, you can use high fidelity wireframe drawings in some clickable prototypes, if they are loaded and connected using prototyping software.
Now you are clear on what a prototype is – and isn’t – let’s take a look at some of the most popular prototyping tools on the market.
Tools to create clickable prototypes
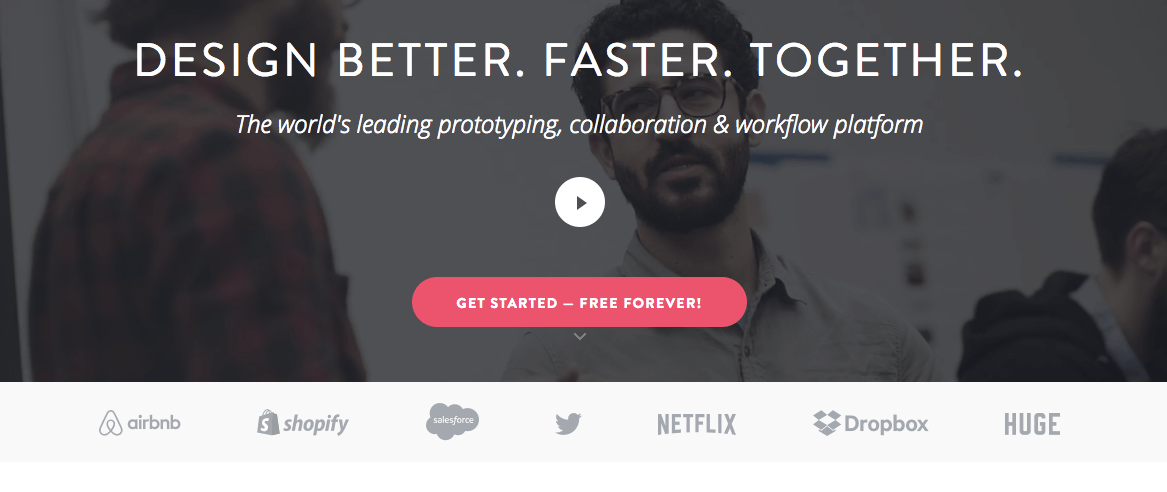
#1: InVision
 With over 2 million designers and dozens of enterprise-scale brands as clients, including Salesforce, Evernote, Nike and Sony, InVision is one of the most popular prototyping tools around. Pricing starts at Free – forever – for 1 prototype, with unlimited prototypes from $25 per month.
With over 2 million designers and dozens of enterprise-scale brands as clients, including Salesforce, Evernote, Nike and Sony, InVision is one of the most popular prototyping tools around. Pricing starts at Free – forever – for 1 prototype, with unlimited prototypes from $25 per month.
InVision has a clean, easy-to-use interface, not too complex and not too simple; with three preloaded demos (and a video) so you can get a better feel of how to use InVision before starting work on your own projects. Collaboration is easy, with tabs designed to make it simple to share designs with colleagues or clients.
#2: Webflow

Webflow is positioning itself away from traditional prototyping tools, ever since it launched a CMS for prototypes. Developers that have tried it prefer it to WordPress, with it possible for you to create a prototype, then turn your design into a production-ready site with a touch of a button.
It is just as easy to turn a prototype into clean, semantic code, with responsive functionality and features that make it simple to connect Webflow with over 400 services, including Google Drive and Slack.There is a free trial, and basic hosting starts from $15 per month.
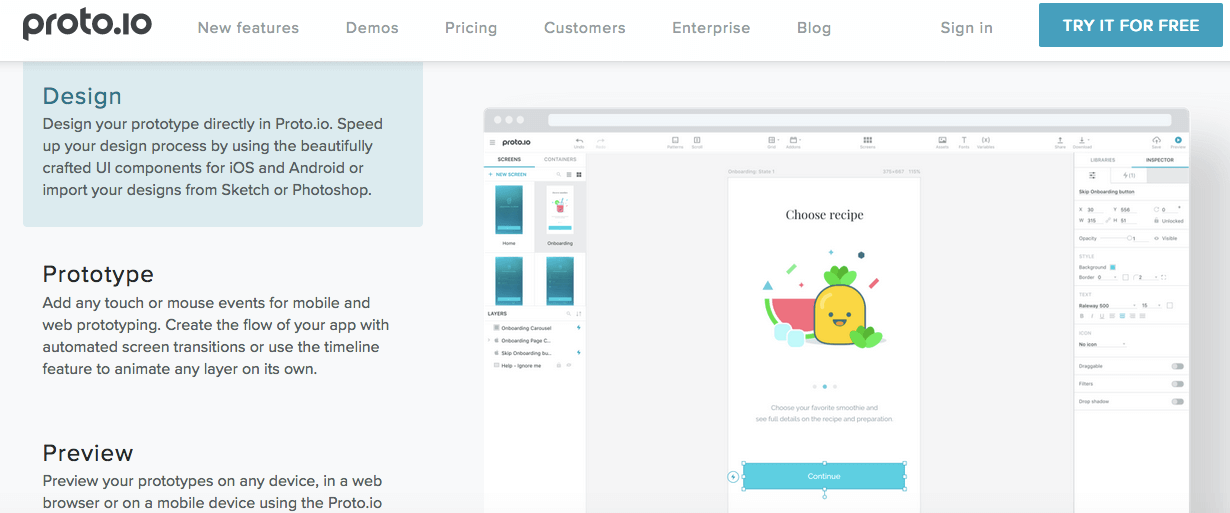
#3: Proto.io
Designed with templates built in, Proto.io is being used by over 400,000 professionals and passionate individuals. You can import designs directly from Sketch or Photoshop, then prototype, preview and test, which can include live user testing on several popular testing platforms.
Start with a 15-day free trial, then move onto a paid plan – from $24 per month (1 account, 5 projects) – up to a corporate account, with 10 users and 30 active projects for $160.
#4: Justinmind

Justinmind appears easy to use, and it doesn’t disappoint. Creating an account takes around 10 seconds, and then you can get started creating interactive wireframe products that you can share with others and get feedback.
Unfortunately, the forever free trial is somewhat limiting; however, if you intend to use this to create more than one prototype it might be worth upgrading to a pricing plan, starting from $19 per month (billed annually, or $29 monthly).
#5: Origami Studio

Created by Facebook as part of the internal design and build processes, Origami Studio was released for free, for Apple developers. It does take more work to download, install and use than other prototyping tools, but once up and running you can share designs with others, even on Android devices, with Origami Live.
Origami is one of the most realistic ways to test interactive prototypes, with an upload feature for Sketch designs.
Turning your product ideas into reality is a long process. Time well spent, if you can get useful feedback and make the iterations you need to design a product that people will love. But that can only happen with the right tools and processes in place, which means turning sketches into wireframes and mockups that can form the basis of a clickable prototype. Only with a prototype can users test the product features and flow that will inform the next design and development phase, to avoid costly failure down the road.
Transform your startup dream into a reality. From idea to prototype in 48 hours, and a market-ready app in only 2 weeks. Get a quote in 30 minutes, from KFG International.
Together We Can Build an Incredible Product.
Let Us Share Our IT Expertise and Bring Your Design to Life.
Get An Estimate in Minutes
Ask our manager about special 10% 💸 discount on the continuous improvements package.